Cos'è lo "spacing"
Per "spacing" in gergo d'animazione si intende quella particolare pratica che stabilisce, in relazione al timing, la dislocazione spaziale di un determinato oggetto durante il movimento nella scena; in questo tutorial andremo ad analizzare una semplice tecnica di individuazione dei frame intermedi tra un punto di partenza e uno di arrivo in una "carrellata prospettica"...
Tutorial sul disegno manga
 | <% 'ADV_ORGANIZER 1.0 | formato, categoria, base, altezza, unico, disposizione, voto, dove, numero,tipo,refresh,output response.write(organize_adv(0,categoria,120,240,215,,9,,1,1,1,)) %> |
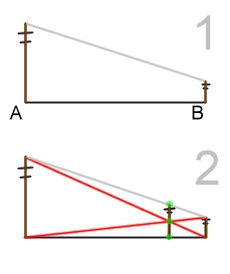
| FIGURA 1 | |
Immagini di esempio
1) in figura 1.1 possiamo (con un po' di fantasia) vedere nel punto A il keyframe di partenza della nostra animazione e nel punto B quello di arrivo; l'obiettivo è far scorrere nell'arco di 8 frame un palo della luce in prospettiva (fig.1 in marrone);
2) siccome vogliamo che la velocità risulti costante dovremo scoprire in che punto esatto disegnare, ad uno ad uno, i frame intermedi; ebbene la tecnica più semplice per ottenere un effetto coerente è quella di tracciare una linea che parta dalla punta dell'oggetto in fase A verso i "piedi" dell'oggetto in posizione B e viceversa (come descritto in rosso in figura 1.2);
3) tracciate queste linee di costruzione possiamo arrivare adesso a definire l'esatta posizione del frame intermedio attraverso i tre punti a nostra disposizione (fig.1.2 in verde): il punto di intersezione tra le linee rosse, l'estremo superiore (ottenuto collegando le "punte" dei due pali) e l'estremo inferiore ottenuto con il prolungamento dell'oggetto in direzione del terreno d'appoggio;
 | |
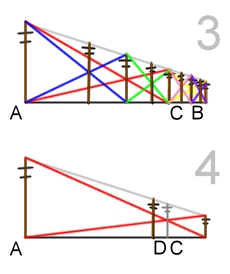
| FIGURA 2 | |
Immagini di esempio
4) allo stesso modo possiamo ricavare anche i frame rimanenti (fig.2.3) tenendo però ben presente (anche se è banale) il fatto che il 50% dei frame deve stare prima di quello intermedio e il restante 50% dopo; così facendo avremo realismo: più frame adiacenti verso 2.3B (movimento lento) e meno verso 2.3A (movimento veloce);
5) se la scena è rapida (stile treno in corsa) con questa tecnica si ottiene un movimento efficace; di fronte ad un movimento più comune conviene invece applicare una piccola modifica al sistema di individuazione del frame intermedio descritto in figura 1.2 posizionandolo invece che nel punto 2.4C nel punto 2.4D, leggermente meno distante da 2.4A (a discrezione dell'occhio dell'animatore);
6) questa lieve "alterazione" (che in una simile animazione pare del tutto indifferente) rientra tra quelle tecniche di "accentuazione della realtà" utili a rendere meglio ciò che altrimenti risulterebbe, anche se più corretto, meno credibile.